Mobile App
In addition to the web experience, launching a brand new app for existing members to increase memberships.
Role
As Lead Product Designer, I was responsible for coaching and guiding the product designer involved in this project.
Year
2023
Company
Love Home Swap
Like in the famous Christmas film ‘The Holiday’ Love Home Swap is an international home swapping site. With just a yearly subscription, members can look for suitable homes to swap with as much as they want. Members choose home swapping because it is a cheaper and authentic way to travel.
The Problem
Love Home Swap was at a competitive disadvantage, their main competitors already offered a native app experience on iOS and Android.
The Opportunity
96% of members said they would use an app, with 77% ‘definitely’ wanting one. Messaging, searching for homes, and updating calendars were the top tasks members cited as wishing to do on a native app.
Through the new mobile app a new base would be able to be reached, through browsing and discovery on Apple and Google app stores.
App only features such as, instant messaging, push notifications and in-app notifications would enable speedy communication, marketing, prompts and reminders to users to drive desired behaviour.
Business Objective
Additional revenue through membership subscription.

The Strategy
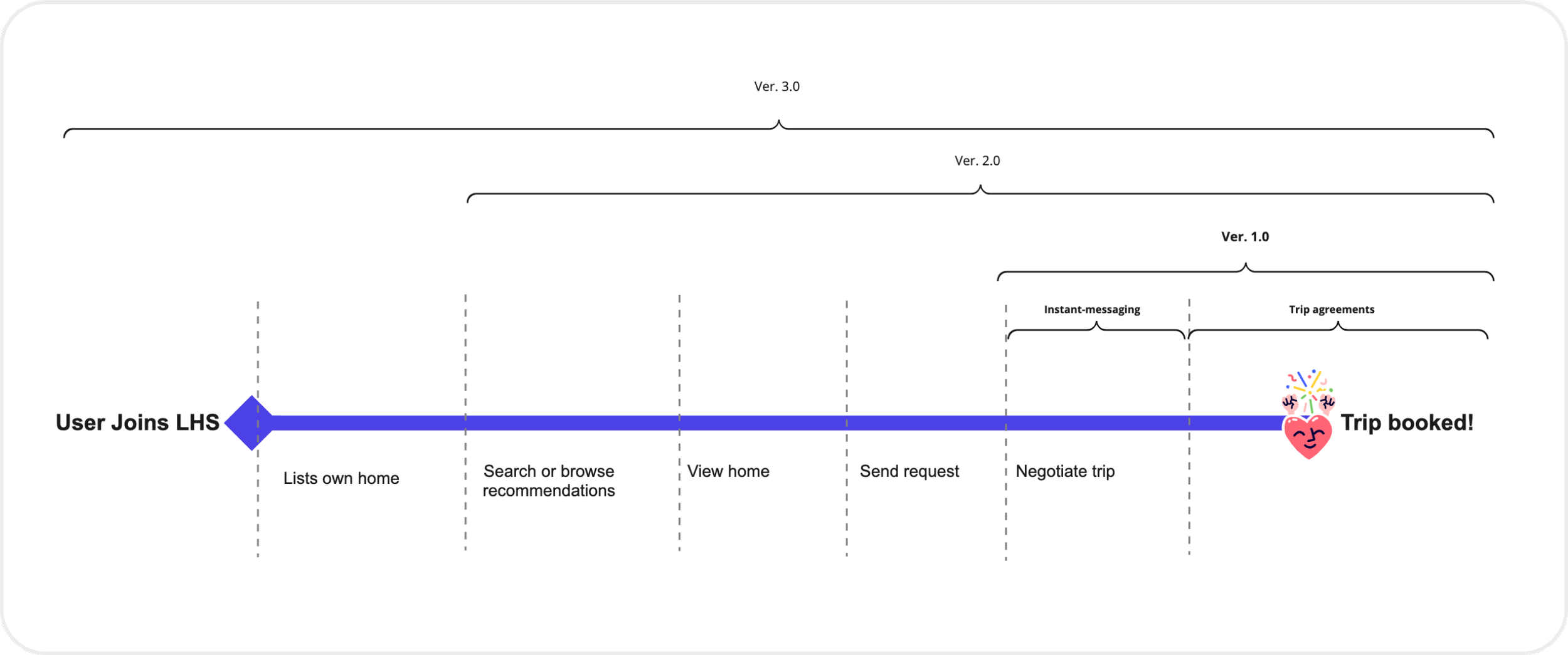
The first 9 months would be used to validate and build an MVP targeting existing members. After having launched the MVP and improved the trip revenue and retention, the focus would move to acquisition, building in-app journeys and subscription models.
At 24 months, refinement of the user experience and acquisition journeys would be looked at, further improving trip rates (by a further 20%) and growing new business through the App Store and Google Play.
The Process
First MVP was the messaging experience.
Research into identifying current problems around the messaging experience.
Ideation workshop established the MVP should include: push notifications, new messages and requests, push priming and an intuitive filters designs.
The MVP prototype was tested via moderated and unmoderated user testing. The SUS (System Usability Score) showed the prototype to be of grade A.
Users needed to view the property to be able to decide how to respond to a message, this showed the property page needed to be included in the MVP.
Messaging MVP released to alpha user testing group (internal user testing) for feedback and bug reporting.
The next MVP was the swap agreement journey where the same process was applied: research, ideation and testing. As there are two ways to swap, two separate prototypes were required to test both journeys.
Success metrics:
Response rate
Response speed
Response percentage

Next Steps
Test the points swap prototype.
Release swap agreement MVP to alpha for feedback bug testing.
Launch the MVP (messaging and swap agreement) to the beta group to gather existing user’s feedback.
Start discovery into acquisition journey.





